Deno is a Javascript and Typescript runtime from the creator of Node.js
For anyone that doesn’t know Node.js is a server-side Javascript runtime. It’s used by millions of projects across the globe and powers the backends and API’s of many of the world’s leading websites.
Then came Deno (aka Deno.js or Deno JS), an improved and updated runtime that is quick, more secure and modern. Created by Ryan Dahl (who was the original creator of Node.js) the project was started in 2018 and has reached a stage where it’s become a serious competitor to the Node ecosystem.
- A Video Introduction To Deno
- Deno vs Node.js
- Deno JS Quick Start Guide
- Deno Development
- Should I Use Deno for a JS/TS project?
A Video Introduction To Deno

Deno vs Node.js

Here are some benefits of using Deno:-
- It runs from the command line just like node and is designed for server-side code.
- It’s built from the ground up using the V8 javascript engine with rust meaning it’s really fast.
- Security is also improved with restricted filesystem, network and environment access as default.
- Deno is lightweight shipping as a single executable. Have you checked the file size of your node_modules directory recently? Deno fixes this.
- You can import 3rd party modules from any URL providing decentralised package management.
- You can code in Javascript or Typescript as standard. Typescript automatically gets compiled at run time.
My favourite feature however is the top level async functionality. You no longer need to wrap functions in functions to use async/await.
console.log('Wait for it...');
const timer = 2000;
await new Promise(r => setTimeout(r, timer));
console.log('boo!');
I started using Deno a few months ago and so far I’ve used it to build out simple scraping and data processing command line tools and an API.
It’s good, really good. It feels more modern, more robust and more typescripty. I liked it so much I set up a community website with example code and a module directory.

Deno JS Quick Start Guide
You can install it on windows, mac and linux with a one liner. Just open up (power)shell and use this command
Windows:
iwr https://deno.land/x/install/install.ps1 -useb | iex
Mac/Linux:
curl -fsSL https://deno.land/x/install/install.sh | sh
Then open up a text editor and save the following code somewhere as “example.ts”:
console.log(‘Deno with Typescript’);Then open up a (power)shell and run this command to execute the program.
deno run example.ts
Deno Development
Deno is still at an early stage, however after two years, version 1 has been released and is stable.
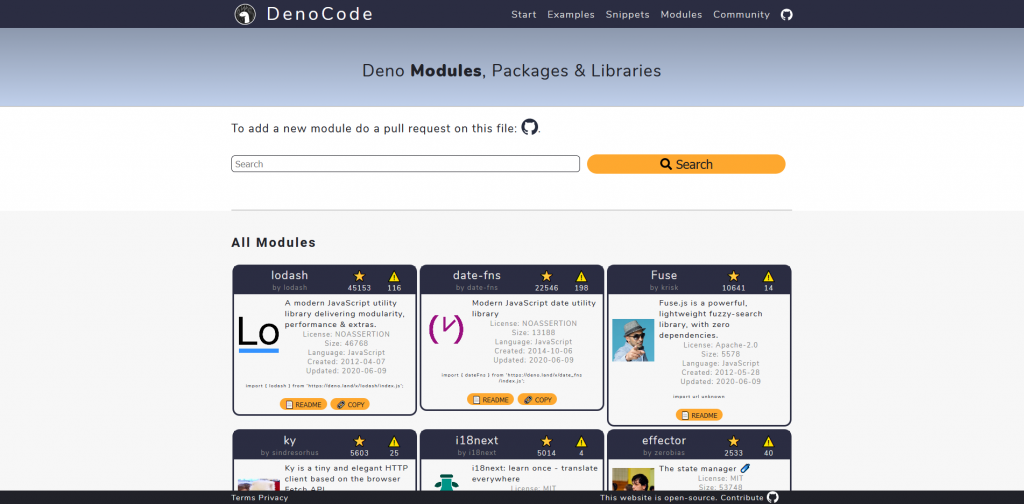
The project is growing really fast and the module directory at deno code is growing by 10% every month currently.
The core team are working hard as well and in the last month alone we’ve seen experimental npm module imports and a built in linter being put into production.
When developing with Deno there naturally isn’t as much resources and stackoverflow code to copy from. It is just Javascript though so what works on Node will work on Deno as well.
I’ve only played with the npm module import at this stage but if the developers can get this up and running it’s going to make adoption much easier for devs. Prior to this the narrative was that Deno is better but Node has npm, now that roadblock has been cleared.
Should I Use Deno for a JS/TS project?
In my opinion Deno is the future of server-side JS/TS development. It’s still early days but I believe in a few years Deno will reach a tipping point where it will become the default. Once 3rd party support reaches the level of Node.js then there’s no longer any reason to use Node except for legacy software 😢
Is it worth refactoring your code across from Node.js to Deno? Almost certainly not at this stage. The time cost to benefit would make it hard to justify.
When choosing your next server-side runtime Node.js might not be the default choice anymore. Deno is a real competitor in 2020 and it’s only going to carry on growing in support and functionality.
If you are currently building with Node.js then take a look at https://denocode.com and run some examples. You’ll be up to speed in 10 minutes and can claim Deno experience when it comes up at a future dev meeting.