A boilerplate is a starter template which contains the skeleton framework for a development project.
Vanilla HTML is a HTML,CSS,JS boilerplate designed for websites with particular focus on SEO and performance marketing.
- Vanilla HTML in under 2 minutes
- How Does Vanilla HTML Work?
- Setting Up Vanilla HTML
- Why Vanilla HTML over WordPress or React?
- Vanilla HTML Site Structure
- Development Tools
- Conclusion
Vanilla HTML in under 2 minutes

How Does Vanilla HTML Work?
The Vanilla HTML boilerplate can either be downloaded or cloned from the git repository.
The template includes everything you need to get started with a web development project.
It has an index.html page which will form the gateway to your site. This loads the core Javascript, CSS and HTML component files to render individual pages.
The template is designed as a modular website which is easy to organise while also rendering the site as quickly as possible to meet SEO page speed requirements. There’s no virtual DOM like with React which keeps everything simple and easy for beginners.
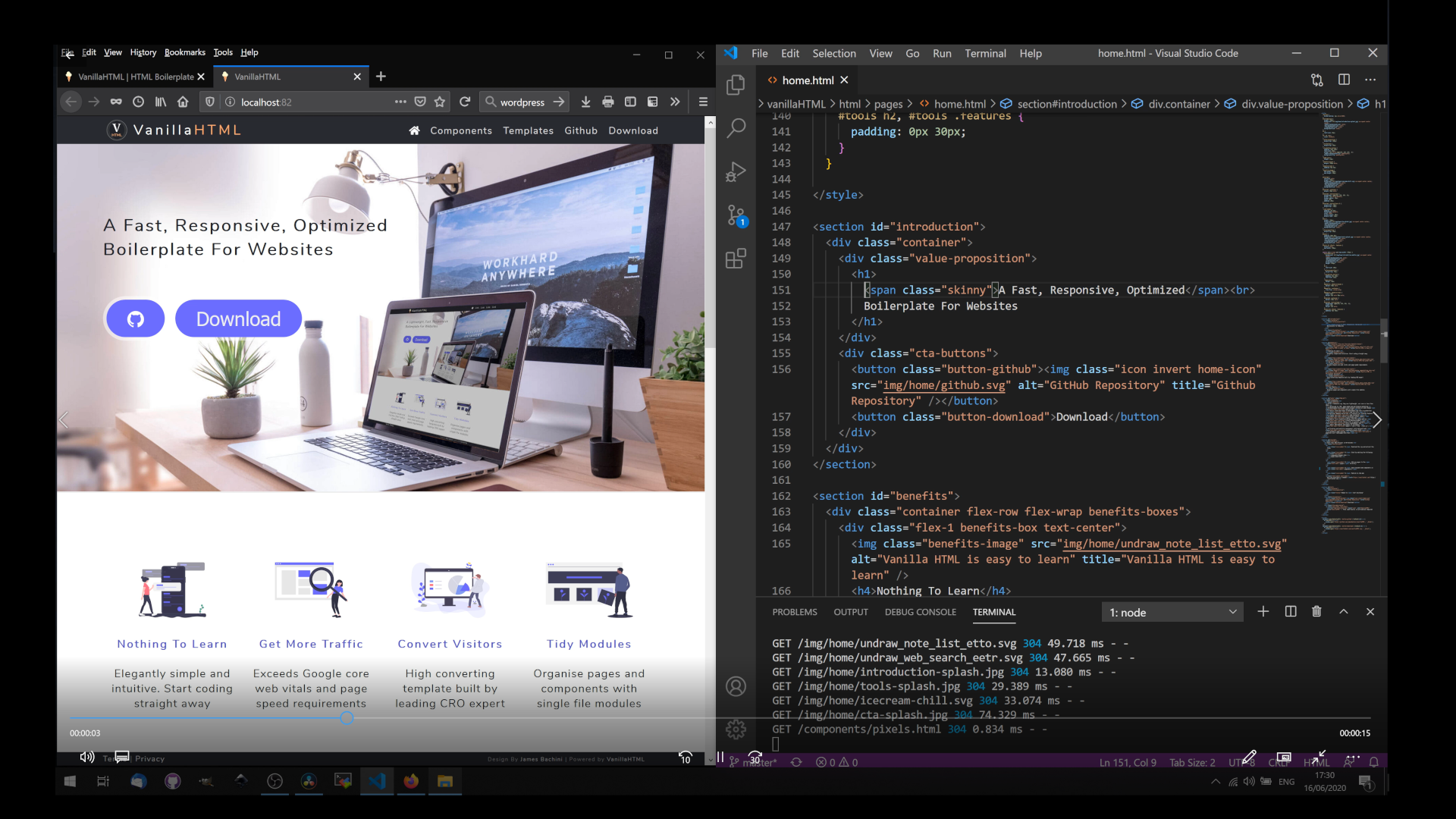
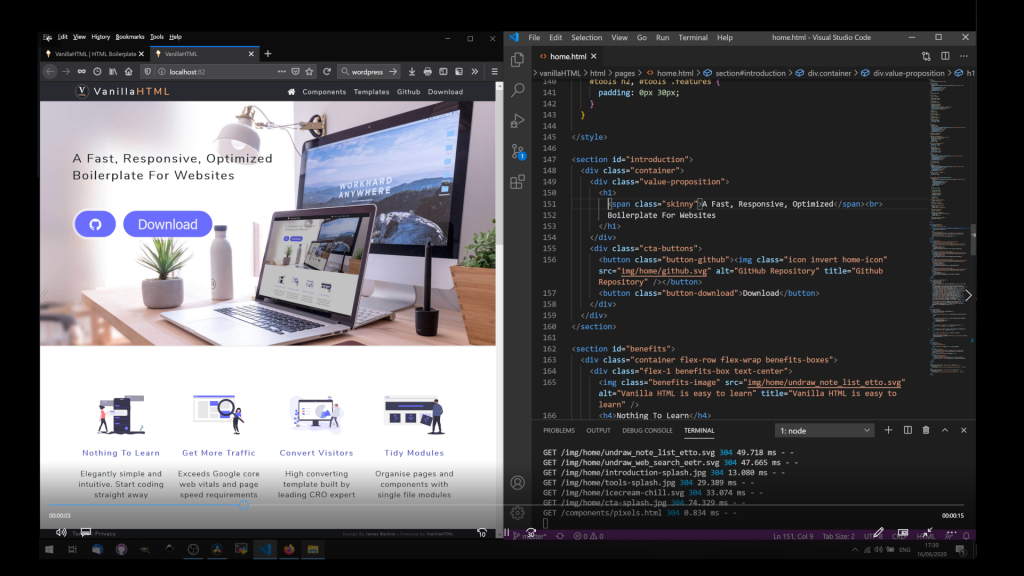
Start by editing the pages/home.html file and viewing the changes in a web browser.
You can drop any-file.html into the pages directory and access it via mydomain.com/?pages=any-file
It’s possible to just edit the files, upload to a webserver or run one locally and view the content from your domain. However most developers will want to setup a local development environment with live code changes.

Setting Up Vanilla HTML
To setup a development environment make sure you have Git and NodeJS installed on your computer.
Then open a shell or powershell window and navigate with the cd command to a blank directory.
cd c:\mydirectory\
Then clone the git repository
git clone https://github.com/jamesbachini/vanillaHTML.git
Then install and run the developer script
npm install
npm run dev
This will run a local webserver on your PC and fire up a browser which will auto-update as you make code changes. From here we can open up a text editor and start building our project from the html/pages/home.html template.
Why Vanilla HTML over WordPress or React?
Google has announced they are integrating the web core vitals algorithm change at some point in 2021. This is expected to make the most significant change to search engine results in a decade with more focus being placed on visitor experience and site speed.
Who is going to lose out and be moving down the SERP’s?
WordPress Sites – It’s no secret that wordpress is slow because of the server-side PHP processing. There’s no plugin that can fix this because of the fundamental way the software works.
34% of the sites on the web are now WordPress and it’s great for certain purposes, especially for non-technical users. However there’s a lot of SEO spam, private blog networks, made for adsense sites and link sellers that all use WordPress and 99% of those sites shouldn’t be in the SERP’s.
React/Angular/Vue Sites – Have you checked the size of the .js bundles on the last build. These Javascript frameworks are designed for one page applications rather than websites and the JS bloat with npm modules significantly impacts most sites performance.
Cacheeing and services like cloudflare will help somewhat with this but I think the reason that Google is bringing this update in is because it wants to give page ranking boosts to sites that use modern technologies to provide a better, faster user experience
What’s the fastest site in the world?
Flat, boring HTML files. There’s no server-side processing and no external resources to pull in. While all frameworks claim to be lightning fast the truth is the more you build on top of basic HTML structure the slower the performance will be in the same way as adding weight to a racing car.
However it’s impossible to create and organise a website using just flat files. You’d be replicating code for a menu in every file, for example.. Want to change a menu item? You’d need to change the code in each file.
So we need a modular site structure, for the development side at least. This way we can have a header file, a footer file and the content files for the different pages on a website.
WordPress does this by storing the data in a MySQL database and then pulling it out and rendering it each time there’s a request. Reactive frameworks do this by bundling the entire website together and then delivering the whole thing on the initial load.
Vanilla HTML uses the Fetch API to get resources as and when they are required. Keeping the initial load size to a minimum and having zero server-side processing.
Vanilla HTML Site Structure

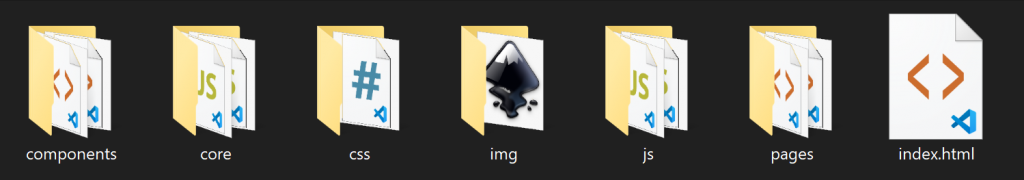
This is the basic site structure of a VanillaHTML website.
- Components – modular reusable web components as .html files
- Core – engine and css library
- CSS – user defined css
- Img – Images, icons and graphics
- JS – user defined Javascript
- Pages – Page components that form the content of the site
- Index.html – Serves as the doorway to the site
Core
The core on VanillaHTML is less than 10kb’s. It’s made up of the following files:-
- core.css – A CSS class library which includes commonly used styles
- utils.js – A Javascript utility library with useful functions
- core.js – The basic engine that loads a page
These files are designed to be static and untouched. The CSS & Styles can be overwritten using the css/style.css file and js/script.js file. If an update comes out then it’s easy to just drop in a new core folder and the site won’t be affected.
Components
Components are reusable .html files that contain the CSS at the top, HTML in the middle and Javascript at the end.
So if you wanted a slider you could come up with something like this which could be imported into your project but also reused in future projects.
There’s a component library to share and download public components here: https://vanillahtml.com/?page=components
Components can be loaded via the loadModule() function which takes a url for the component file and an element id such as:
<div id="put-it-here"></div>The component will then be injected into the container element.
Pages
Pages from the content of the site and can be loaded in the same way with loadModule(). They can also be loaded from the URL with any page being accessible as default via:
https://mydomain.com/?page=blog-post-1
Which will load the blog-post-1.html content into the main content container.
This makes it easy and quick to build out different pages and link to them accordingly.
More advanced routing and rendering can be accomplished by editing the js/routes.js file.
Development Tools
There’s a few tools included in the git repository package that make life for developers much easier.
The first we’ve already seen is the live updates which updates a browser preview as you are coding.
npm run dev
The second is eslint. This is a linter which debugs and enforces style guides on your code. Basically it tells you off for writing what it considers to be crappy code. Most developers have a love/hate relationship with linters but it will help find more bugs before the code goes live.
npm run lint
The third tool is webpack which does a number of things. First it bundles the ES6 imports into a single file meaning less requests. It also transpiles the code down so that it still works if you need to support really old browsers such as Internet Explorer.
npm run build
Conclusion
Vanilla HTML is a simple, intuitive framework and boilerplate for modern web development projects. The web is going to change over the next few years and we are going to see much more focus on visitor experience and page speed.