In this markdown tutorial I’ll be showing you how to get started with writing simple markdown for docs and social media before going on to some more advanced concepts and exploring the things you can do with markdown.
- Markdown Tutorial
- What Is Markdown?
- Markdown Basics
- Advanced Markdown
- Editing Markdown
- Where To Use Markdown
- How To Convert Markdown To HTML
- Gitbook Documentation
- Conclusion
Markdown Tutorial
This video goes through the basics step by step. There are more details, copy & paste examples and advanced markdown concepts in the blog post below.

What Is Markdown?
Markdown is a simple formatting syntax which is used across the web to format user generated content. A simple example is to use **asterisk to make something bold**
Markdown is a form of markup language which is used to describe the formatting and presentation of content. It can be easily converted to HTML to be displayed within a web page or on a mobile application. Markdown is also widely used in documentation for open source code repositories on Github where the README.md file acts as a repositories front page.
Markdown Basics
Here are the basics that you should be familiar with before you start writing or editing markdown.
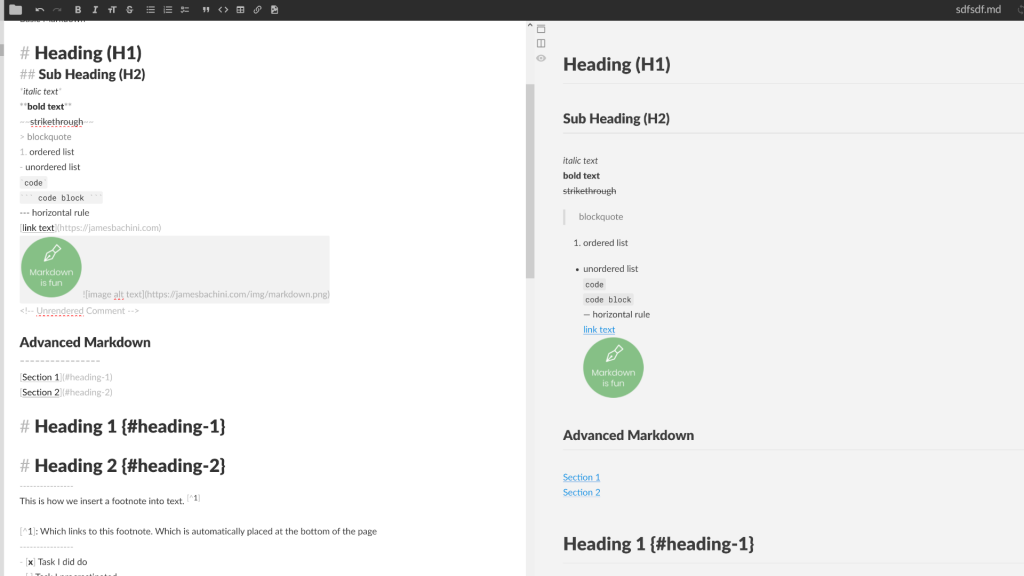
# Heading (H1)
## Sub Heading (H2)
*italic text*
**bold text**
~~strikethrough~~
> blockquote
1. ordered list
- unordered list
`code`
``` code block ```
--- (horizontal rule)
[link text](https://jamesbachini.com)
And this is how that all looks rendered to HTML

Advanced Markdown
Footnotes
Footnotes are really useful because they can be placed anywhere on the page and will be rendered at the bottom.
This is how we insert a footnote into text. [^1]
[^1]: Which links to this footnote. Which is automatically placed at the bottom of the page
Below this text.This is how we insert a footnote into text. 1
Below this text.
Which links to this footnote. Which is automatically placed at the bottom of the page ↩︎
Internal Links & Contents Menu
This will work automatically in some editors such as Jekyll on Github Pages, where the heading tag is converted into a id which can be linked to using a #id-reference link. If the editor doesn’t automatically insert id’s then it’s possible to add them with HTML like the second reference. Some editors also allow for id’s to be placed in curly brackets after the heading as in the 3rd example.
[Section 1](#heading-1)
[Section 2](#heading-2)
[Section 3](#heading-3)
# Heading 1
This is the first section
# Heading 2<span id="heading-2"></span>
This is the second section with a HTML ID
# Heading 3 {#heading-3}
This is the third section with a markdown IDTask Lists
Task lists are great for creating a to do list for a software repository. They can then be ticked off as the new code is merged with a quick x in the checkbox.
- [x] Task I did do
- [ ] Task I procrastinatedAdvanced Lists
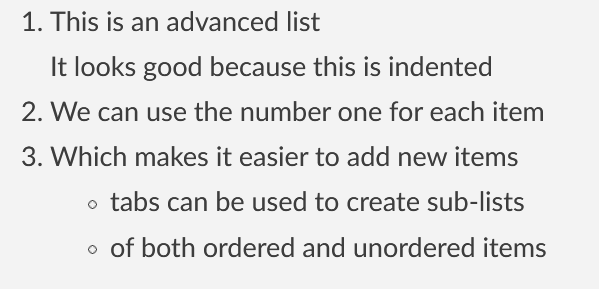
Lists can be as simple as a few bullet points or as complex and hierachical as we want to make them.
1. This is an advanced list
It looks good because this is indented
1. We can use the number one for each item
1. Which makes it easier to add new items
* tabs can be used to create sub-lists
* of both ordered and unordered items
Tables
Tables are much easier to knock up in markdown than they are in HTML. Note we can align a column left or right using : before or after the — and center if we place the colon on both sides :—:
Tables | Are | Fun
--- | :---: | ---:
1 | 2 | 3
A | B | C| Tables | Are | Fun |
|---|---|---|
| 1 | 2 | 3 |
| A | B | C |
YouTube Videos
YouTube videos can be a bit tricky to use in markdown because it’s normally not possible to embed a iframe. One way to get around this is to link from an image to the video.
[](https://www.youtube.com/watch?v=d4EgugQLZqs)Escaping Special Characters
The following characters may need escaping with a backslash if they aren’t rendering in the markdown.
\ ` * _ { } [ ] ( ) # + - . !
For example
\\ \` \* \_ \{ \} \[ \] \( \) \# \+ \- \. \!HTML in Markdown
Many editors that accept markdown will also enable HTML tags by default. Be careful with adding too much HTML to structure the page as it may break the precompiled formatting.
We can and often do use raw HTML to align and size things
<h1 align="center">Central Header</h1>
We can also use HTML comments which wont be rendered.
<!-- no comment -->Most Importantly Gifs & Emojis
We can use the Giphy library and Emojis to liven up our documents.

🦄🤣😕💅👌🙉🤦♂️❤🍀🚀
🦄🤣😕💅👌🙉🤦♂️❤🍀🚀
Editing Markdown
The beauty of learning markdown is its simplicity and you can often get away with rolling out changes before previewing them. Once you get used to how markdown gets formatted then it’s often a case of just write and publish for simple updates and changes. For more complex or longer content a editor with live preview can be helpful.
Online Editors
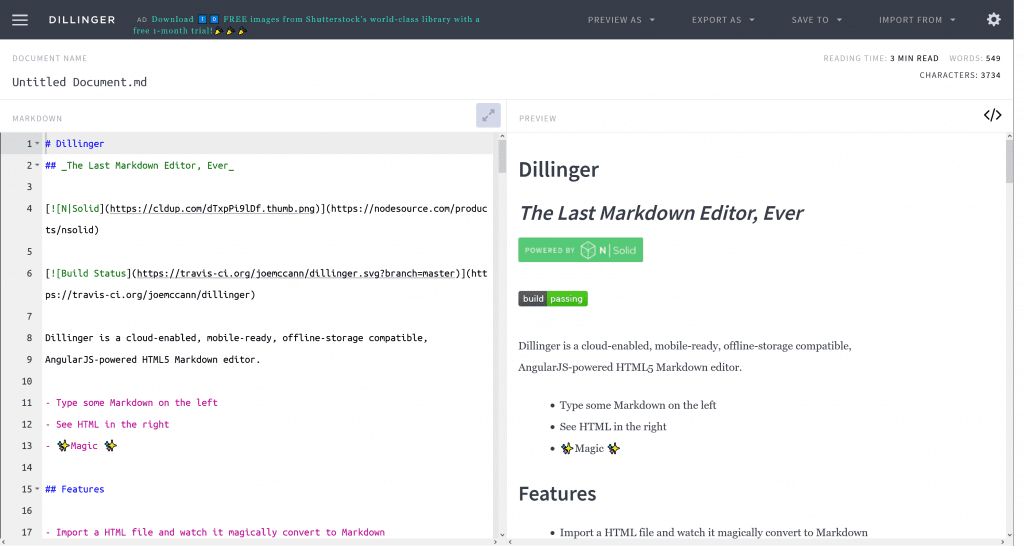
https://dillinger.io/ is a popular markdown editor that has live preview and includes more advanced options like exporting to HTML or PDF formats.

https://stackedit.io is an online markdown editor which lets you preview markdown in real time as you write it.

Text Editors
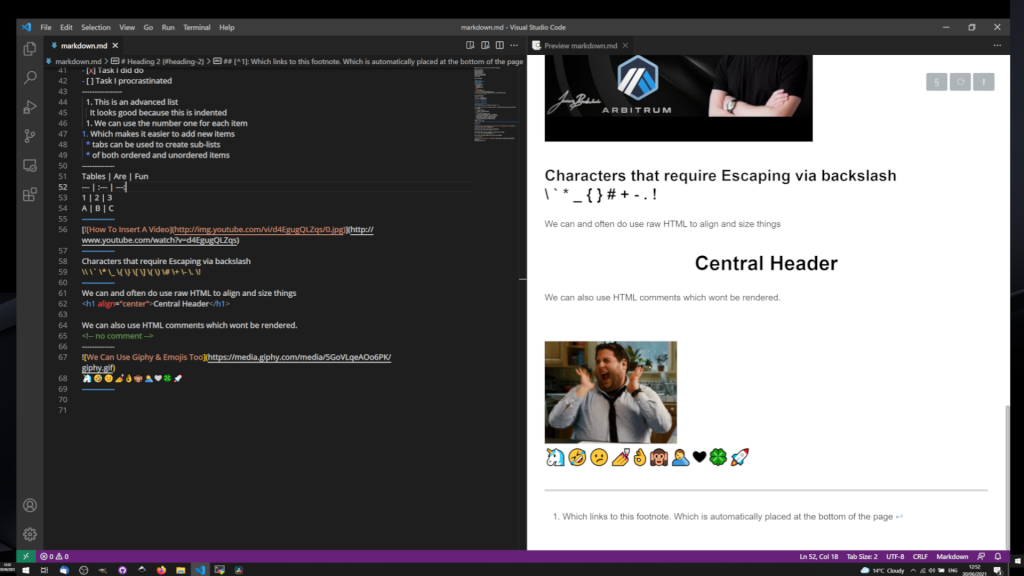
Another option is to use a plugin for your text editor to generate a live preview and provide syntax highlighting etc. There is the Markdown Preview Enhanced plugin for VSCode which provides a live preview within the Visual Studio Code text editor.

Where To Use Markdown
The most common place I use markdown is on Github for documentation but it’s also supported around the web including at:
- https://StackOverflow.com
- https://Jekyllrb.com
- https://Gitbook.io
- https://StackExchange.com
- https://Wordpress.com
- https://www.Gatsbyjs.com
- https://Docusaurus.io
Many forums and social media websites will either use standard markdown or their own custom implementation as well.
How To Convert Markdown To HTML
If you just want to convert a single page then you can export markdown directly to HTML at https://dillinger.io
If you are looking to support markdown on a website or do something with it from a developement perspective then there is the Showdown Javascript Library. This offers conversion from markdown to HTML and from HTML to markdown.

https://github.com/showdownjs/showdown
This can be used on a frontend or within NodeJS via the npm module.
npm install showdownconst showdown = require('showdown');
const converter = new showdown.Converter();
const html = converter.makeHtml('# Hello World');
const md = converter.makeMd('<h1>Hello World</h1>');Gitbook Documentation
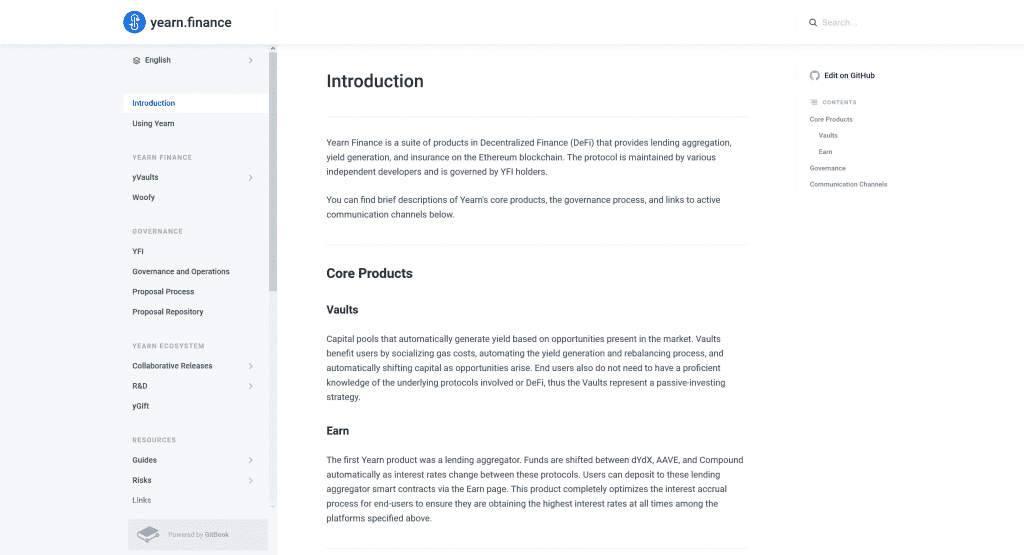
Recently I’ve seen Gitbook used not just for documentation but for entire site contents. A beautiful front page with links off to Gitbook repository seems to be becoming a trend and I definitely don’t hate it.
This is the standard formatting that will likely look familiar.

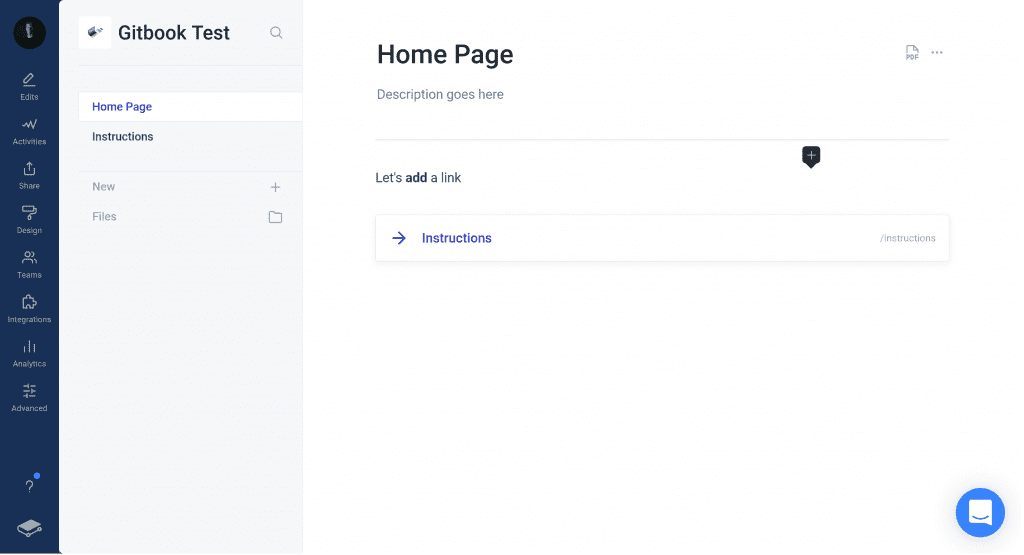
You can host the repository on Github and edit it directly or use the built in WYSIWYG editor at https://app.gitbook.com

There’s options to host the site on a custom domain such as https://docs.example.com or you can host it at a Gitbook URL like https://jamesbachini.gitbook.io/gitbook-test/
Note that Gitbook is a freemium product and there are plenty of upsells which may be restrictive.
Conclusion
Markdown is a **simple to use** formatting syntax that makes it easy to layout content quickly. It’s useful for documentation and is widely supported for user generated content across the web.
I think there’s a case to be made for markdown being used in organisations where not everyone codes. Any employee could master this in an hour and be on there way to creating content. It’s not as daunting to look at as HTML & CSS and can be written faster when simple layout structures are all that is needed.
I hope this markdown tutorial has proved of interest and been helpful.


