One of the challenges cryptocurrency projects face is the seamless integration of traditional payment systems, such as credit/debit card payments, into their crypto based ecosystems.
The issue derives from the potential for fraud because card payments can be reversed long after the transaction has taken place, while crypto transactions are immutable.
This is a write up of my own research notes, it is not a sponsored post and and I have no exposure to Wert or it’s products at time of writing.
Accepting Card Payments
Wert a platform jointly operated by SHA2 Solutions, offers practical solutions for this purpose, enabling card payments for crypto projects.
Wert offers two core solutions:
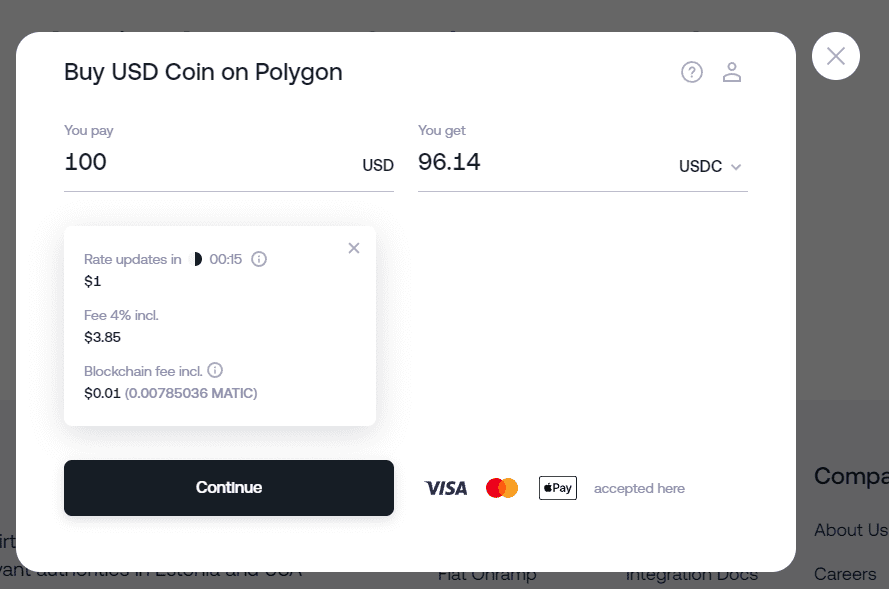
- Wallet Top-up Module this fiat on-ramp module is perfect for regular crypto purchases using cards.
- NFT Checkout Module allows users to buy NFTs or make purchases through smart contracts.
The modules can seamlessly integrate with your existing frontend, ensuring a consistent user experience.

Getting Started with Wert
The following guide will show you how to integrate Wert into your project so that your users will be able to use their cards to make purchases smoothly and securely.
To commence the integration process, you will need your sandbox partner ID and login details. If you don’t have these, you can request them via the #integrate-wert Discord channel, there is no sign up on the website currently.
Step 1: Initial Widget Setup
You’ll begin by initializing the Wert widget. Depending on whether you wish to accept simple crypto purchases (via the Wallet Top-up Module) or NFT transactions (via the NFT Checkout Module), you’ll follow different initialization processes.
For the Wallet Top-up Module:
- Visit the Top-up Module Widget page on the Wert platform. You’ll find specifics on how to initialize the widget for your product, including required parameters and methods.
For the NFT Checkout Module:
- Head to the NFT Module Widget page. Here, you’ll encounter details specifying the initialization of the widget tailored for NFTs and smart contract use.
Step 2: Integration Using SDK
Integration is made easier thanks to Wert’s SDK. The SDK will allow you to initialize the payment module effectively.
For react projects, Wert provides a wrapper that simplifies the process and ensures the correct use of the SDK.
Here is some Javascript example code:
import WertWidget from '@wert-io/widget-initializer';
import { v4 as uuidv4 } from 'uuid';
const options = {
partner_id: 'default',
click_id: uuidv4(),
origin: 'https://sandbox.wert.io',
currency: 'USD',
commodity: 'ETH',
network: 'goerli',
commodities: JSON.stringify([
{
commodity: "ETH",
network: "goerli",
},
]),
currency_amount: 100, // $100 USD
listeners: {
loaded: () => console.log('loaded'),
},
};
const wertWidget = new WertWidget(options);
wertWidget.mount();Step 3: Setting up Webhooks
The next (optional) step is to set up webhooks, which will allow you to obtain notifications regarding users and their respective orders.
- Go to the Webhooks page for detailed instructions on how to configure webhooks. It includes crucial information such as webhook events, retry policy, security details, and how to validate and handle incoming requests.
Step 4: Testing In The Sandbox
Once all the necessary settings have been configured and initialized, it’s important to run tests in the sandbox environment. You want to make sure the setup works properly and gives you the intended results in a controlled environment.
Transaction Limits & Fees
For user protection and regulation compliance, Wert imposes transaction limits. Registered users are allowed a lifetime limit of $5,600 for NFTs and $1,120 for crypto, with a maximum of three cards. Verified users enjoy a more generous weekly limit of $22,400 for NFTs and $11,200 for crypto, still with a three-card limit.
Wert imposes a 4% fee on every transaction. Users also cover any related blockchain or gas fees. If you wish, you may add an additional 1% service fee, which goes directly to you. In this case, customers will pay a 5% fee.

Going Live
After testing your integration in the sandbox environment, it’s time to go live. Contact the Wert integration support team to sign a partner agreement and receive your production credentials.
The process of integrating Wert is still very manual and more could be done in the future to streamline systems and automate things on the backend to speed up the process of setting up accounts and generating credentials.
Wert provides a rare solution for bridging traditional card payments for crypto projects. By facilitating card payments, devs can potentially increase conversion rates and enhance the user experience, ultimately increasing a project’s adoption.


