In this article we will explore what you can do with Google Analytics Events, how to set them up, some example code for where they can be used and some tips for getting the most out of gtag events.
- Google Analytics Events in 90 Seconds
- What are Google Analytics Events?
- Breakdown of an Event
- Setting Up Google Analytic Events
- Google Analytics Events Example Code
- Goals vs Events vs Smart Goals
- How To Pull Google Analytics Events into Google Ads
- 6 Tips for Google Analytics Events
Google Analytics Events in 90 Seconds

What are Google Analytics Events?
Google Analytics is a website and application tracking platform which allows users to setup custom events. Events such as page views are tracked automatically but a marketer may want to track other events such as “external link clicks” or “add to cart clicks”.
These micro conversions can be used to make better data-driven decisions and optimise advertising campaigns and sales funnels.
Breakdown of an Event
Google Analytics events can include up to four fields of data. This is an example Javascript event:
gtag('event', $action, {
'event_category': $category,
'event_label': $label,
'value': $value
});
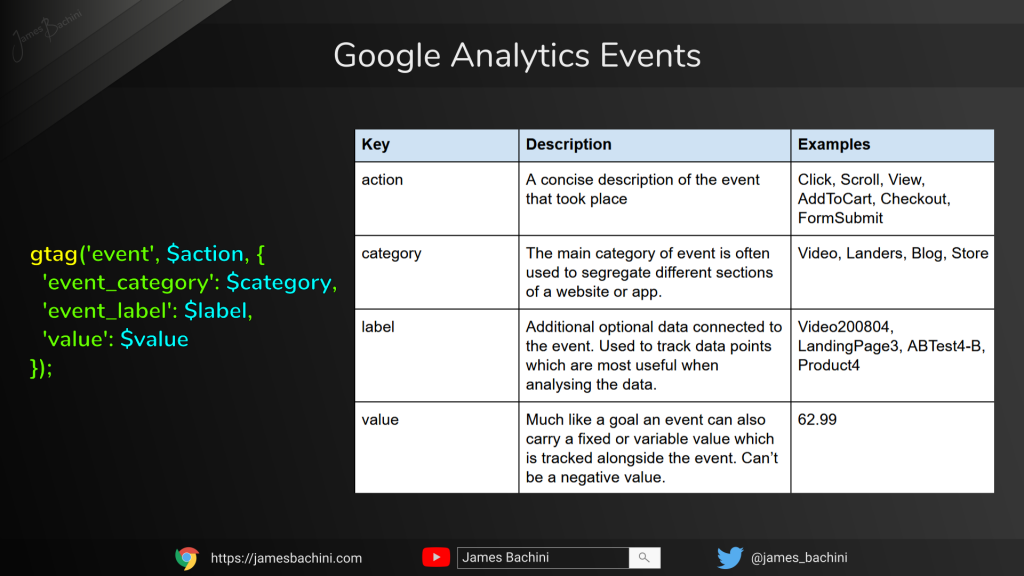
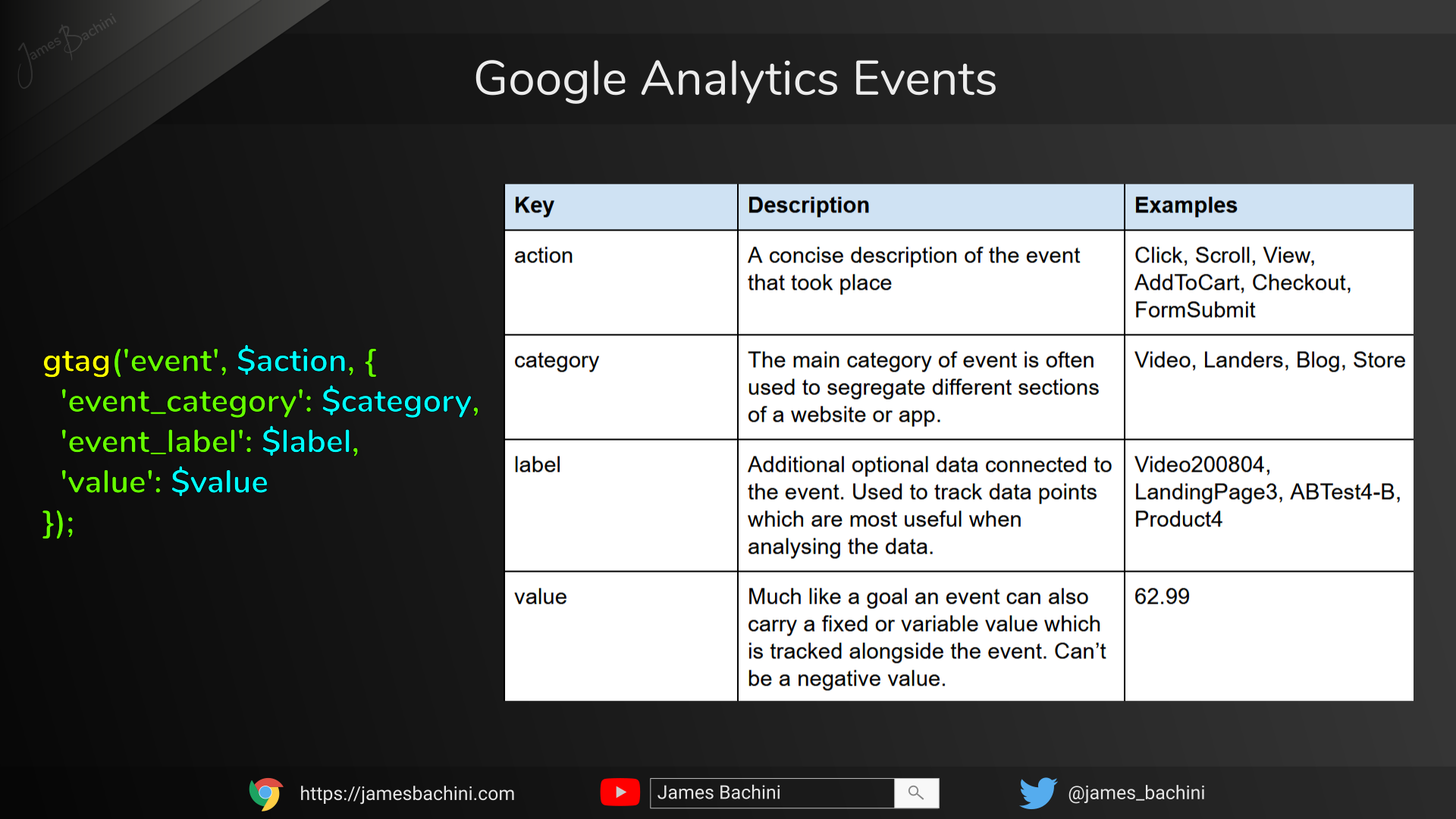
Google Events Action, Category, Label & Value
| Key | Description | Examples |
| action | A concise description of the event that took place | Click, Scroll, View, AddToCart, Checkout, FormSubmit |
| category | The main category of event is often used to segregate different sections of a website or app. | Video, Landers, Blog, Store |
| label | Additional optional data connected to the event. Used to track data points which are most useful when analysing the data. | Video200804, LandingPage3, ABTest4-B, Product4 |
| value | Much like a goal an event can also carry a fixed or variable value which is tracked alongside the event. Can’t be a negative value. | 62.99 |
Setting Up Google Analytic Events
The first thing to check is you are using the latest global site analytics tag (gtag.js). If you installed analytics before 2018 it is worth checking and migrating. Full details here:
https://developers.google.com/analytics/devguides/collection/gtagjs/migration
Once Google Analytics is on your site you can use the gtag global function from anywhere you want.
To fire an event on page load simply add this code between script tags:-
gtag('event', ‘pageview’, {
'event_category': ‘blog’,
'event_label': ‘mypage.html’
});Notice we haven’t included a value variable as it isn’t required for this event.
Because we can fire events from Javascript this gives us a lot of scope for doing clever things and tracking data at any point in the visitors journey.
If you use Google Tag Manager then this has events built in and you can fire events via the Triggers which are integrated in to the platform:
https://support.google.com/tagmanager/topic/7679108?hl=en&ref_topic=7679384
Let’s take a look at some example code snippets.
Google Analytic Events Example Code
These code examples will fire a “event1” action with no other data for ease of demonstration. Code should be within a Javascript file or between script tags on a HTML page.
Basic gtag Event
This is the most basic example of using the gtag function to fire an event back to Google Analytics.
gtag('event', 'event1');OnClick gtag Event
For this I recommend giving every link or button you want to track a specific class such as
<button class="mylinks">Test</button>We can then assign an onclick event to each element on the page. This can be used to track all buttons of a specific class so if every cart item has a “remove from cart” button you can use the class to track them all.
document.querySelectorAll('.mylinks').forEach((el) => {
el.onclick = () => {
gtag('event', 'event1');
}
});OnScroll gtag Event
In this example we fire an event when the page is scrolled. This can be used to provide context on who is reading a blog post or page.
window.onscroll = () => {
gtag('event', 'event1');
}Delayed Timer gtag Event
This event is fired after a set time. This will give some indication to traffic quality as bots don’t often hang around. The 3000 figures is milliseconds which equates to 3 seconds.
setTimeout(() => {
gtag('event', 'event1');
}, 3000);Goals vs Events vs Smart Goals
Google analytics includes events and goals.
- Goals are generally KPI’s that have a value attached to them. So a website lead may be defined as a goal with a set value of $10 or a purchase may be setup with a variable value in line with the order value.
- Events are more flexible data actions that can be used to track small steps along the sales conversion funnel. An event could be fired on a page scroll or image swipe for example.
- Smart Goals are used to provide an interaction score for each visitor. The more active a user is on the website the higher the score and at a set level Google will fire a goal. Smart goals are easy to set up in analytics and drag into Google ads to provide machine learning data for the optimisation algorithms without writing any code.
To make matters more confusing events can also become goals which we will get into in the section on importing data into Google Ads.
Where to find Goals & Events in Google Analytics

Goals are tracked in:
Google Analytics > Conversions > Goals
Events are tracked in:
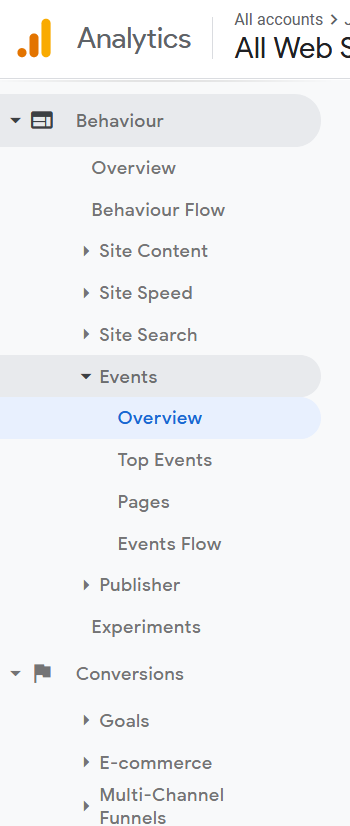
Google Analytics > Behaviour > Events
The events section of Google Analytics is broken down into:
- Overview – Summary of all events
- Top Events – Events ranked by event category
- Pages – What URL’s were events fired from
- Event Flow – Gives insight into order of events
So should you use Goals or Events?
I’d recommend using Goals for the most important KPI’s that you are going to be optimising around. Events can then be added to provide insightful data and quality metrics for early optimisations and reporting.
Events are also more flexible and allow a developer to be more creative with the types of data collected. By collecting additional data through events marketers have more information to work with and can optimise faster.
How To Pull Google Analytics Events into Google Ads
Google Ads allows a marketer to pull in goal data from Google Analytics for optimisation and machine learning “smart” campaigns.
This is simple enough but what if we want to collect event data and use this to train the pixel as well. To do this setup a new goal in Google analytics by clicking the settings cog ⚙
⚙ > All Website Data > Goals > Custom > Event
You can then define your event and track this as a goal.
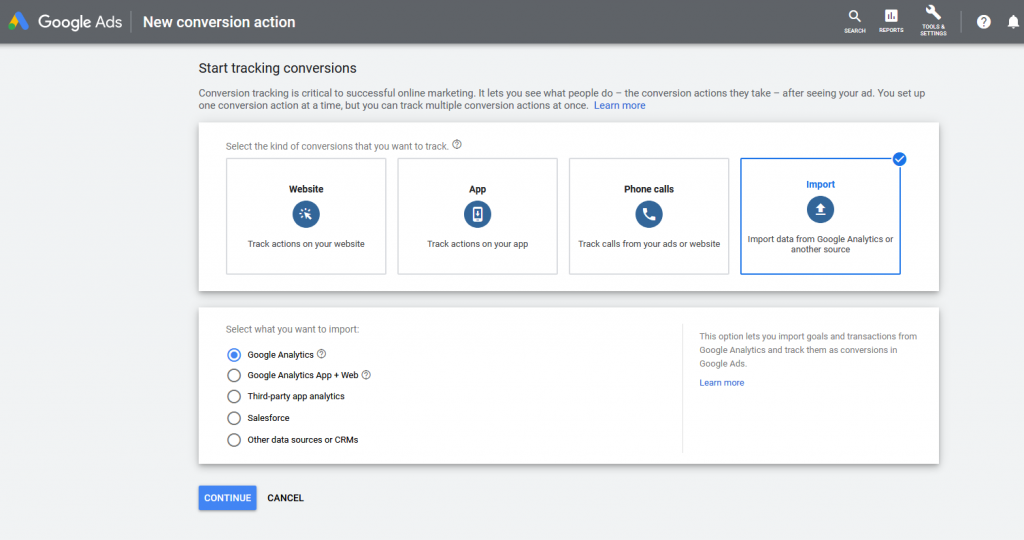
From there you can head over to Google Ads and click:
Tools & Settings > Conversions > + > Import > Google Analytics
And select your new goal… which is a custom event.

Granted it’s a bit confusing at first but the more data we can feed into Google Ads the better the machine learning algorithms will be able to optimise the campaigns.
More data = more accurate machine learning = more efficient campaigns = better performance
6 Tips for Google Analytics Events
Finally here are six tips to help you get the most out of events.
- Fire an event based on multiple factors such as a 12 second delay with a page scroll on a specific browser user agent. This will give a good quality assessment for incoming traffic sources.
- When feeding event data into Google Ads to train the pixel get as much data as possible but make sure it is an actual traffic quality metric. Bad data in = bad data out.
- Another use for event data is to monitor and debug site-wide elements. You can fire an event on menu usage for example and check that the menu is working across the site by breaking the analytics data down to page views and checking there’s an expected even distribution of event data.
- Event labels can be used to track pretty much anything. You could use these to setup a quick split test or record browser data when firing the event. An example would be sending across a stripped down version of the browser user agent string to make sure the menu (from the example above) works across all browsers/devices.
- For important metrics and KPI’s assign events to goals so that they can be imported into Google analytics and provide more detailed insights in the conversion tab of Google analytics.
- Use the “Top Events” and “Pages” report to see what parts of your site are performing the best. This provides actionable insights into performance and an indicator as to where you should be spending your time in relation to conversion rate optimisation.