The following example will allow you to create an alert box when the user clicks through from your landing page to the offer page. This can be useful to remind users of your offers value proposition, sign-up requirements (double-opt in?) or just to increase conversion rate on the offer end.
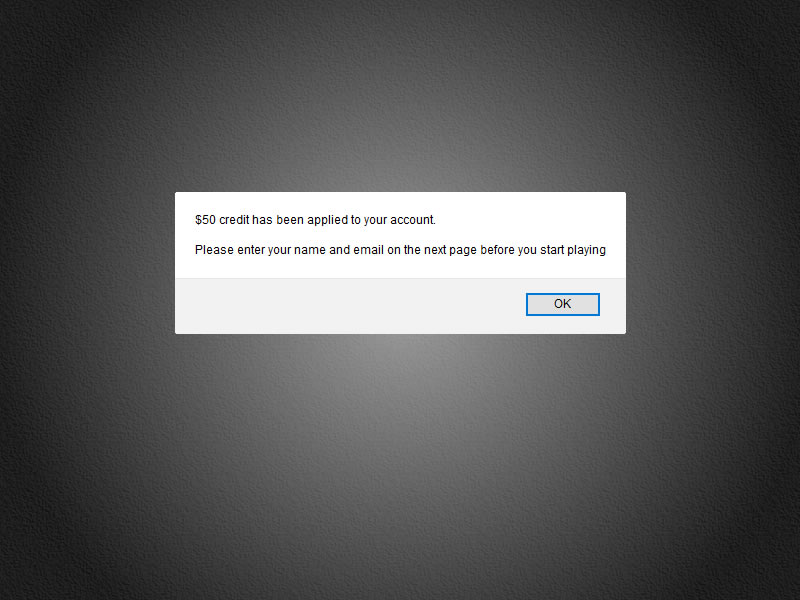
A working demo is available here: preclickwarning.htm
<html>
<script>
function offerAlert() {
alert(“$50 credit has been applied to your account.\n\nPlease enter your name and email on the next page before you start playing”);
window.location = ‘http://888.com’;
}
</script>
<a href=”javascript:void(0)” onclick=”offerAlert();”>Continue</a>
</html>
So everything between the script tags is the javascript to make the pop up work. The 888.com link is the out link which should be replaced with your affiliate link. The <a href part is a standard link which can be used with text, images, buttons etc. as normal. You can fire offerAlert(); from anywhere and it will pop up and then redirect on click.