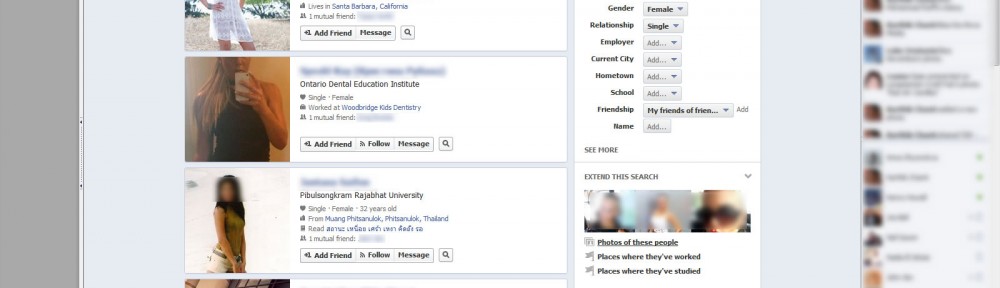
Something I don’t hear a lot of affiliates talk about is taking the placement in to consideration when designing banners. Sometimes if you are targeting multiple sites/positions this isn’t possible but for traffic sources like Facebook this is something every affiliate should consider. Simply take a screenshot of the page where you intend to advertise and design your banner in place. This will give you a better feel for how it will look on the page and you can blend/contrast with the other on page elements. Here’s an example I knocked up for Orpi which just happened to be the ad displayed.
 OK so the top image is the standard ad with just a pic. Obviously the image/ad used here is from a retargeting campaign but why not set up a server with imagemagick to roll out these banner modifications and automate the whole process…
OK so the top image is the standard ad with just a pic. Obviously the image/ad used here is from a retargeting campaign but why not set up a server with imagemagick to roll out these banner modifications and automate the whole process…
The second image uses contrasting colours to the web page to make it stand out. I’ve also used a 1990’s style drop shadow to make the image “pop out” from the page.
The third ad is designed to contrast again because of it’s oval frame on a page built around modular boxes and rectangles.
The final image uses a big arrow to draw attention to the ad text. Not sure if this would actually get through approvals but it certainly catches the eye.
The whole point of this is to get as much attention to the ad as possible to improve CTR. Next time you design a banner try designing it around the placement rather than just opening up a new blank image in Photoshop.