Ether.js took over from Web3.js as the number one library for connecting up our dApps to smart contracts running on EVM blockchains. Recently Ethers v6 was released and VIEM is disrupting the space by offering a lightweight Ethereum client library from the authors of WAGMI react hooks.
I have always been a big fan of ethers.js and particularly like how easy it is to transcribe unit test code from hardhat into frontend cod. However I do like the fact that VIEM is 27kb (Compared to 130~kb for Ethers) so decided to give it a go. This is what I found.

Ethers vs VIEM code
Let’s look at two examples of code in Ethers.js and VIEM. This is a pretty standard client for Node.js
First we install both libraries with the npm package manager
npm i ethers
npm i viemNow let’s take a look at some frontend code:
import { ethers } from './node_modules/ethers/dist/ethers.min.js'
import { createPublicClient, http } from 'viem';
import { mainnet } from 'viem/chains';
const txHash = `0x7b1a7c825b0946b6147fad20f8a5eff103e6f6889a51d96cbf5288fa0e4ff82c`;
const testEthers = async () => {
const provider = new ethers.BrowserProvider(window.ethereum);
const tx = await provider.getTransaction(txHash);
document.getElementById("output").innerHTML = `<h3>Ethers Result</h3>${JSON.stringify(tx)}`;
}
const testViem = async () => {
const client = createPublicClient({
chain: mainnet,
transport: http(),
});
const tx = await client.getTransaction(txHash);
document.getElementById("output").innerHTML = `<h3>Viem Result</h3>${JSON.stringify(tx)}`;
}Ethers is using Metamask here to fetch a transaction. In VIEM we are using a default client to do the same thing.
VIEM Pros & Cons
| Pros | Cons |
|---|---|
| Lightweight and more performance focused | Not as widely used yet, if you come across an issue it might not be documented |
| Unopinionated | Importing independent modules separately is an efficient but painful experience |
| Reliable dev team | Not really designed for NodeJS or backend scripting |
Viem is a viable alternative to ethers.js, addressing the quadrilemma of developer experience, stability, bundle size, and performance. With its modular and intuitive APIs, comprehensive documentation, and focus on type safety, viem provides developers with the tools they need to build robust Ethereum applications and libraries.
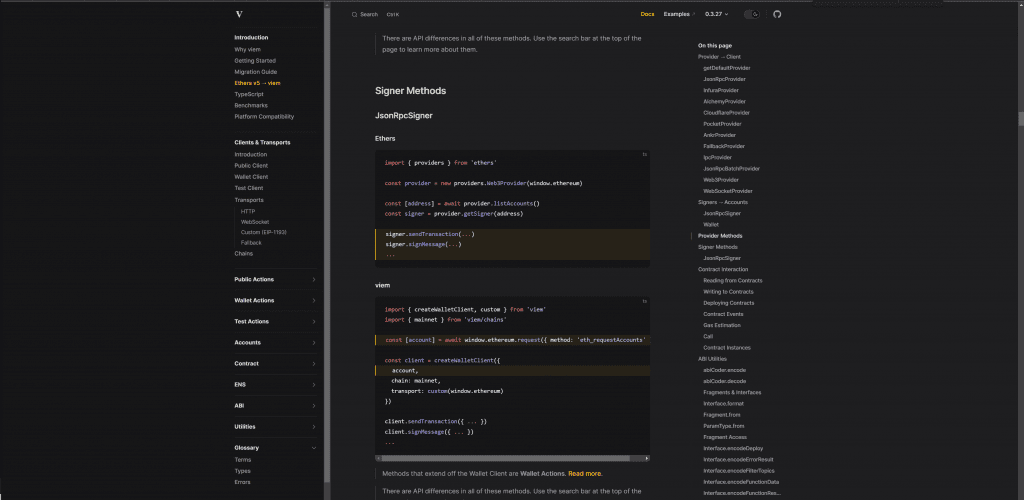
Migrating From Ethers To Viem
There is a migration guide to help devs move from Ethers v5 to VIEM here:
https://viem.sh/docs/ethers-migration.html
It lists a lot of the major functions and code snippets that you’ll need to get familiar with VIEM if you are coming from Ethers.js

I feel like I will be spending a lot of time on this page looking up function alternatives if I do end up doing a big project with VIEM.
Conclusion
VIEM is still early into its development life cycle and there isn’t as many stackoverflow posts to copy and paste at this stage. As the product evolves it will get better and become more widely used.
Currently I would still use Ethers.js over VIEM as it’s more mature and I like having the ability to transpose hardhat unit tests to frontend code for contract functions.
That being said I’ve only heard good things about the WAGMI react hooks which are using VIEM on the backend so it’s certainly something I would recommend considering for web3 developers using React.
Update November 2023 Having dabbled with it more recently, there’s an introductory tutorial for WAGMI here: https://jamesbachini.com/wagmi-tutorial/